どうも!ノースキルサラリーマンの「けむよし」です!
今回は私の使用しているテーマ「Cocoon」のおすすめカードの設定を行なっていこうと思います!
- おすすめカードとは?
- おすすめカードの設定方法
ブログを始めたばかりで、記事が少なかったり、カテゴリーの整備ができていなかったのでおすすめカードの作成は見送っていました!
ですが、記事も少しずつ増えてきて、カテゴリーも設定してので今回設定していこうと思い立ちました!
実際にどのように見た目が変わるかも、例に出しますので是非参考にしていってください!
それでいってみましょう!
おすすめカードとは?
おすすめカードとは、プログのトップページなどにピックアップした記事などを画像付で設定するものです。
名前の通り、読者の方々に読んでほしい記事やカテゴリーページなどを設定することで、意図したページにアクセスしやすく出来ます!
また、普通のメニューと違い画像があることで、ピックアップした内容をより視覚的に情報を伝えることができます!

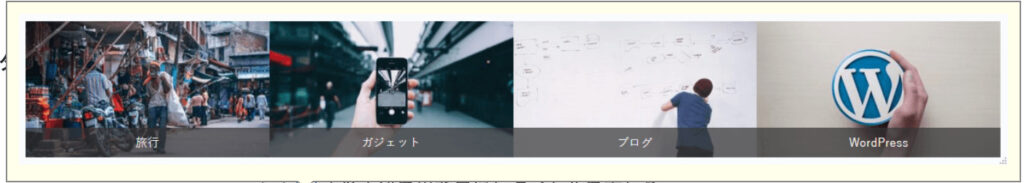
イメージとしてはこんな感じです!画像があれば、カテゴリーが分かりやすくなりますね!
おすすめカードの設定方法!
それでは、実際に設定方法を紹介していきます!
まずは、おすすめカードに表示するメニューを作成していきます。メニュー自体は普通のメニュー作成と変わらないです。(こちらの記事でも紹介しています!)
メニューの数は4つがおすすめです!PCなら横並び、スマホなら2×2で表示されて見栄えがいいです!
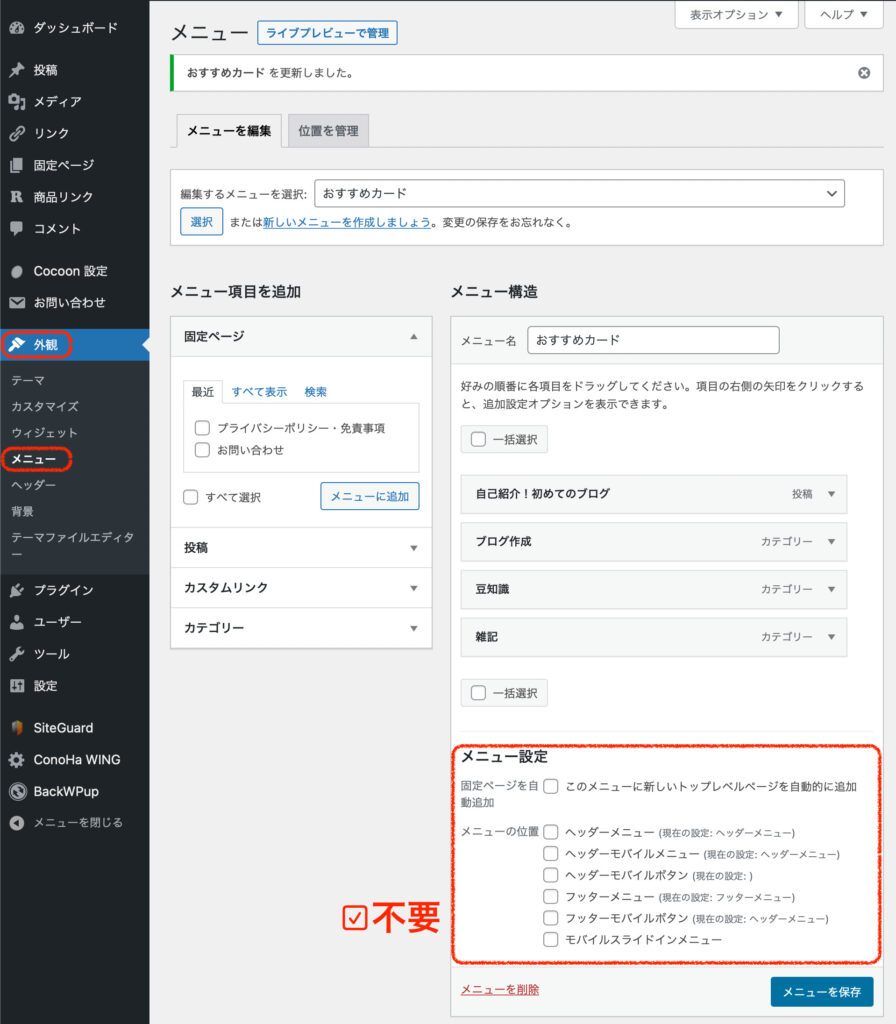
ちなみに、おすすめカードで使用するメニューは赤枠内のチェック不要です!

次に「Cocoon設定」から「おすすめカード」を選択します!
- おすすめカードの表示:「フロントページのみで表示」に設定!
他の項目でも問題ないですが、あまり多すぎても煩わしいのでこの設定がおすすめです! - メニュー選択:先ほど設定したメニューを選択!
- 表示スタイル:お好みで!画像に文字が入っている場合は画像のみが良いです!
ちなみにカテゴリーに画像を設定していないとNO IMAGEとなってしまいます。カテゴリーの画像設定についてはこちらの記事をご参照ください。 - カード余白:お好みで!(カード同士の余白の設定の有無)
- カードエリア左右の余白:お好みで!(最初と最後のカードの左側と右側の余白)

これで設定は終了です!簡単でしたね!
おすすめカードのビフォーアフター


グローバルナビメニューの下に画像付きでおすすめの記事とカテゴリーが表示されました!
これでおすすしたい記事やカテゴリーが一目瞭然ですね!
このサイズ感ですので、全ページに表示されてしまうと逆に煩わしさが出てしまうかも知れませんので注意が必要です。
また、私は画像に文字を直接入れることで、画像に文字の表示をしなくても済むようにしています。
デフォルトの文字はサイズが小さく、フォントもあまりかっこ良くないので、可能であれば画像自体に文字を入れてオリジナルのものを作成してみるのが良いと思います。
画像の作成は初ぶろ!ブログっぽさUP!ヘッダー画像設定!で紹介していますのでこちらを参考にしていください!
無料で使いやすいのでおすすめです。私も同じ方法で作成した画像を使用しています!
このように読者の方々に読みやすいように配慮して設定していけば、読んでもらえる機会も増えていきそうですね!
これからもノースキルなりに少しずつ皆さんと一緒にブログを作り上げていこうと思います。
では今回はこの辺で!
ゆるーく頑張っていきましょう!
それではまたね!




コメント