はじめに
ブログを運営する上でトラブルなどは避けたいものです!
今日はその辺を考慮して、ブログ作成をおこなっていこうと思います!
- お問合せフォームの設置
- メニューの設置
お問い合わせフォームやプライバリシーポリシーの設定はトラブル回避にも必要です!
そして、ヘッダーとフッダーにメニューを追加して、お問い合わせフォームやプライバシーポリシーにアクセスできるようにして行きます!
それでは、始めて行きましょう!
お問い合わせフォームの設定
お問い合わせフォームがあれば、読者の方々の声が聞こえる!
それに何かトラブルがあった際もコンタクトが可能になります!
ということで、「Contact Form 7」というプラグインを導入して有効化しましょう!

これだけでは、お問い合わせページ自体は出て来ませんので、こていページの設定を行います。
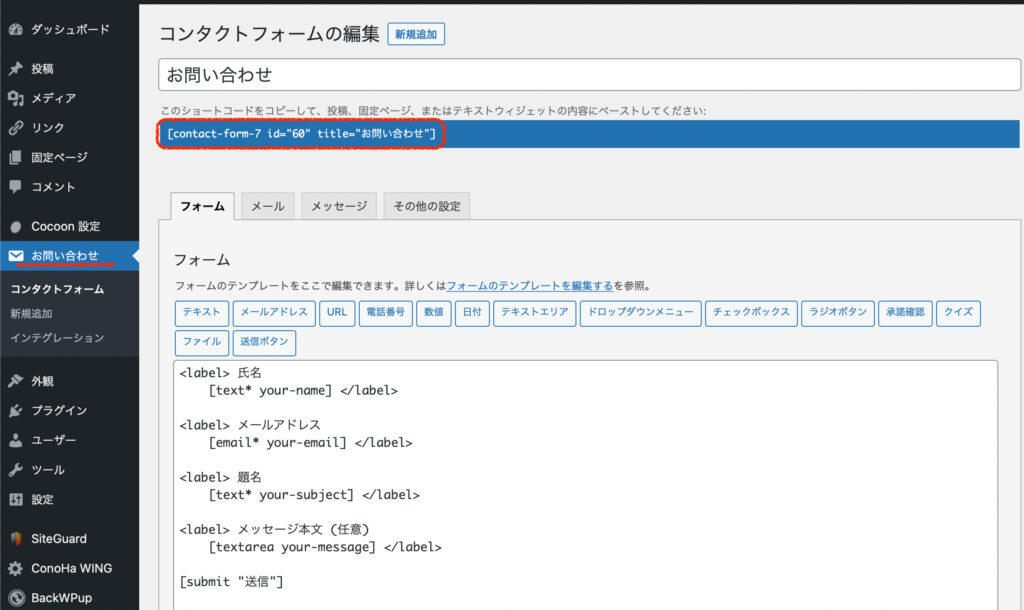
まずは「お問い合わせ」から赤枠で囲ったショートコードをコピーします。

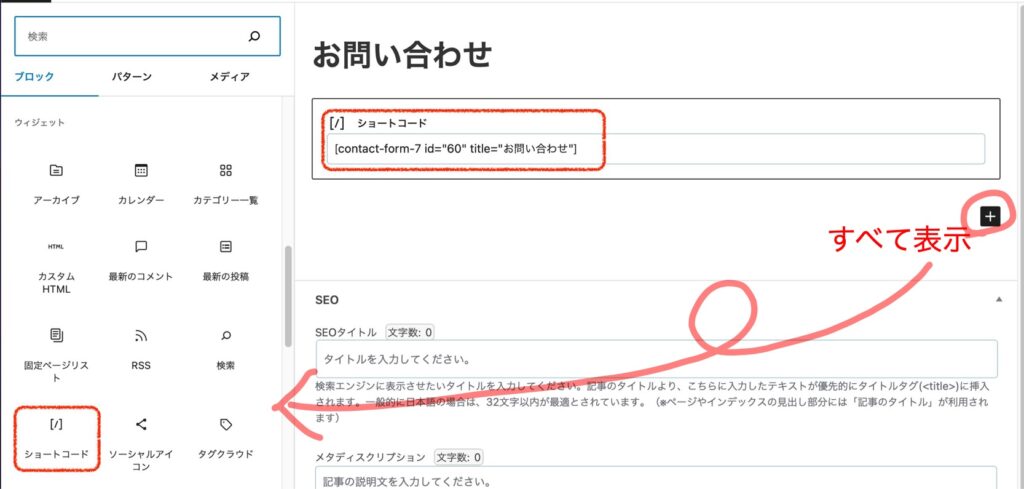
次に「固定ページ」で「新規追加」を行い、「+」→「すべて表示」から「ショートコード」を選択

そこに先ほどコピーした、ショートコードを入力して公開!
これでお問い合わせページは完成しました!しかし、このままでは表示されません、、、
なので次のメニューを作成して表示して行きます!
メニューの追加
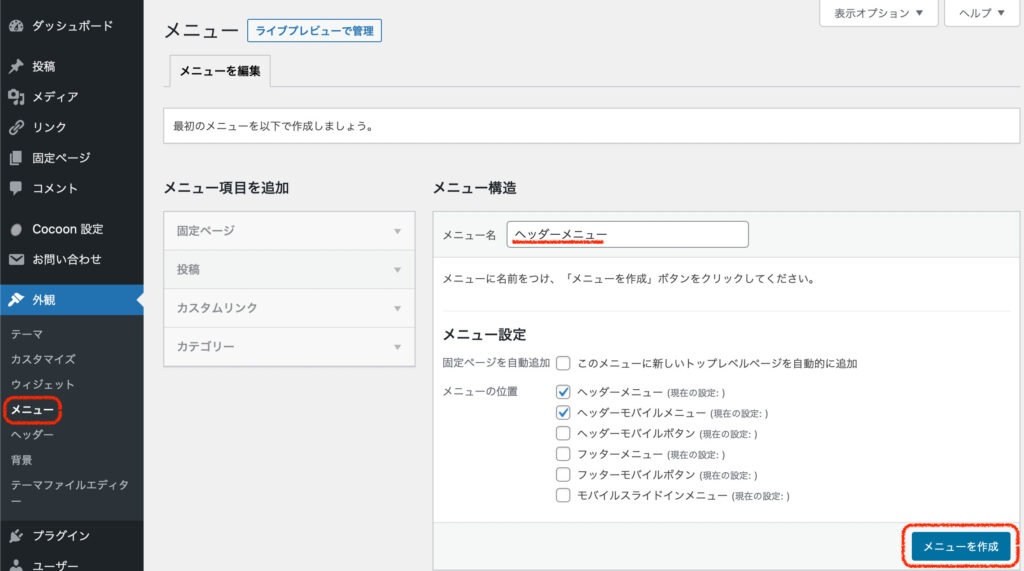
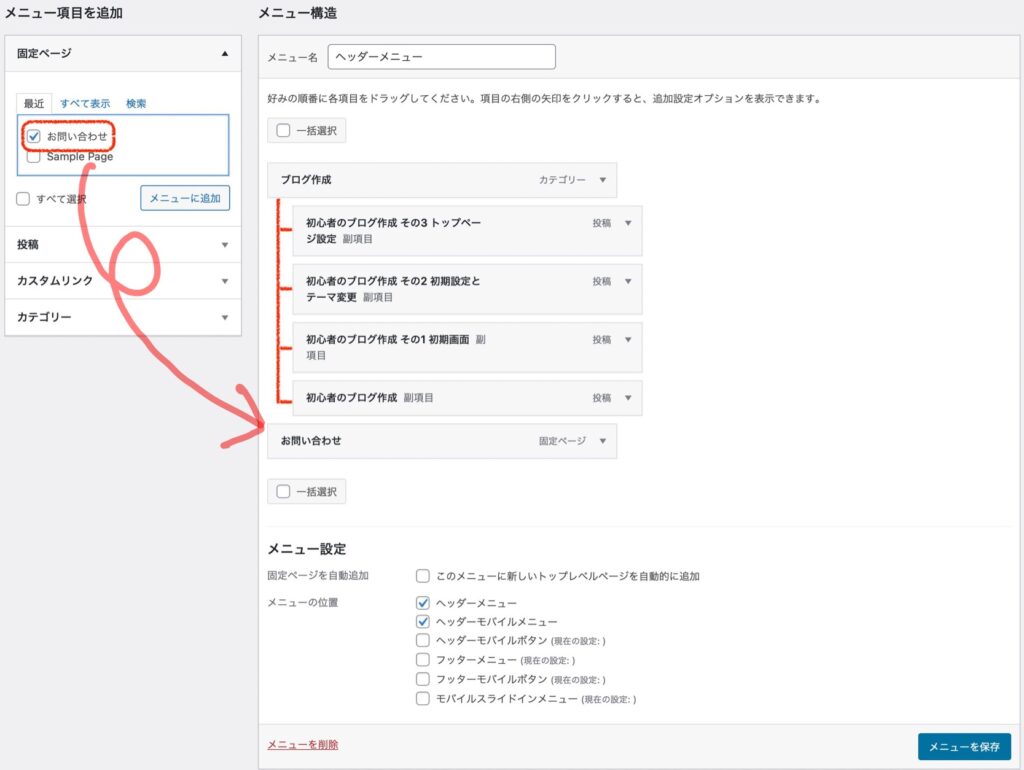
「外観」→「メニュー」からメニュー名を入れて、「メニュー作成」を押します!
ちなみにメニュー位置はチェクボックスで選べます。今回はヘッダーメニューとヘッダーモバイルメニューにチェックを入れてみました!

メニュー作成すると、メニューにページが設定できるようになります!
矢印のように「お問い合わせ」をメニューに追加することでお問い合わせフォームが表示できるようになります。

ついでに、メニューが一つだけではつまらないので試しにカテゴリーから「ブログ作成」を追加してみました!
ちなみに、ブログ作成の下の階層に投稿記事を設定してみました。ブログ作成の下に右にずらして配置することでその下の階層に設定されるようです。
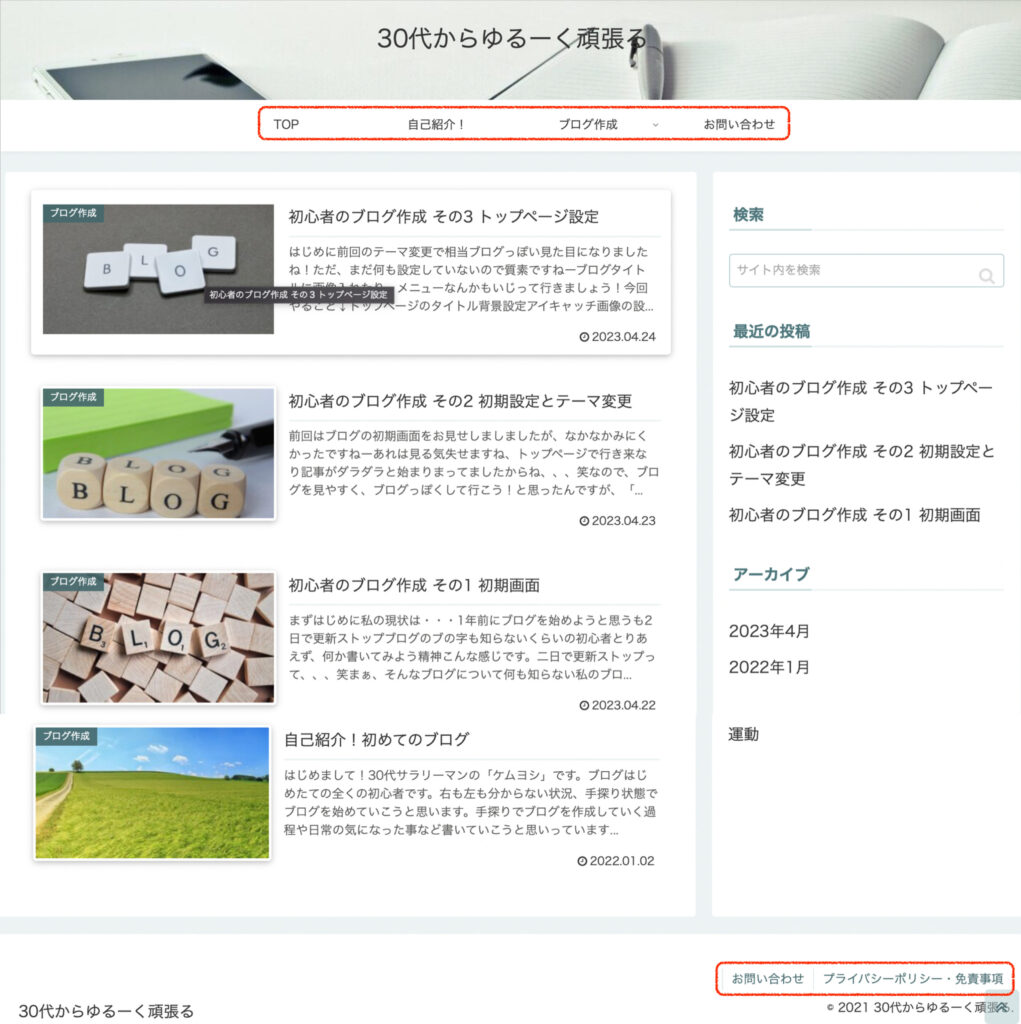
するとブログ上ではタイトルの下にメニューが表示されました。
これが先ほど設定したお問い合わせフォームです↓(メニュー少ないと見た目悪かったのでTOPと自己紹介を追加した。)

また、メニューは複数作成できて、ヘッダーとは別のメニューをフッダーに設定することもできます!
ということで、フッダーにもメニューを設定してみました。
ここでついでにプライバシーポリシー・免責事項のページを固定ページで作成して、フッダーメニューで表示することにします。
先ほどの「お問い合わせ」を固定ページで作成した際は、ショートコードを入力しましたが、プライバシポリシー・免責事項は普段の記事投稿と作成の仕方は同じです。固定ページなのでそのままでは表示されないのでメニューで表示させるようにします。
これで完成です!ブログ感増して来た!!

まとめ
お問い合わせフォームがあれば、読者の皆様の意見が届く!
また、万が一クレームなどが発生してしまっても連絡をいただければ対応できるかもしれませんね!
固定ページは作成しただけでは出てこないのでメニューで表示させましょう!(他にも方法あるのかな?)
ついでに、各ページのメニューもまとめればぐーんとブログらしくねって行きますね!
今回はこのへんで!
ゆるーく頑張って行きましょう!
それではまたね!




コメント