どうも、ノースキルサラリーマンのけむよしです!
今回はカテゴリーの設定について紹介していきます!
- カテゴリーに画像を設定する
- カテゴリー設定の活用→おすすめカード【Cocoon】
カテゴリー自体に設定があるの知らなかった、、笑
カテゴリーに画像を設定以外にも、親カテゴリー、子カテゴリーの階層をつけたりカテゴリーの設定をしていきます!
視覚的に分かりやすくなって各記事にアクセスしやすくなります!それでいってみましょう!
カテゴリーの設定
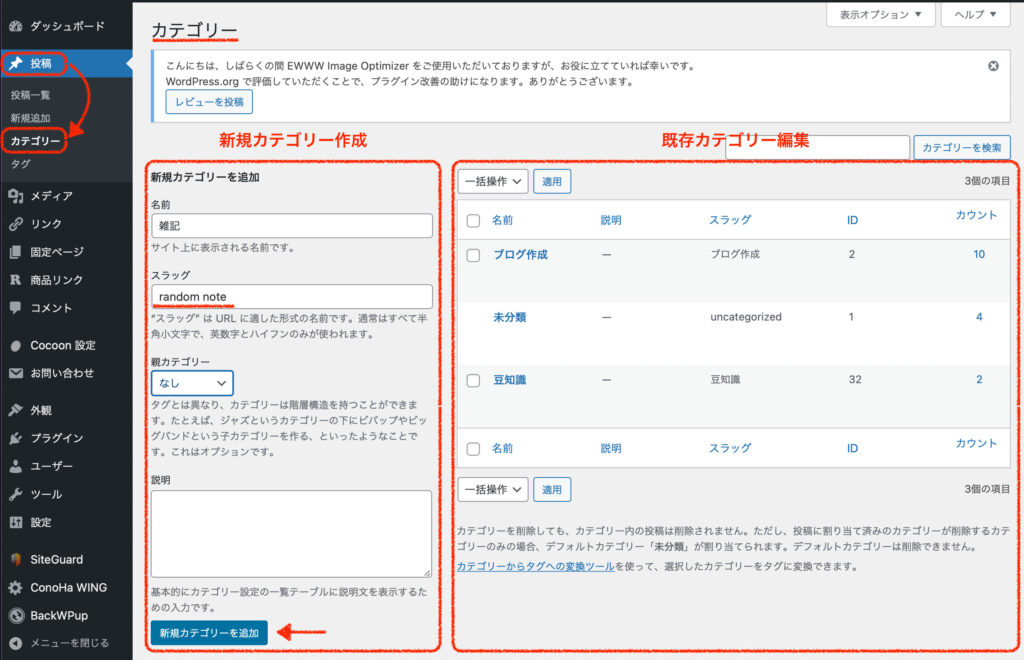
場所はWordPressの管理画面から「投稿」→「カテゴリー」を選択!
新規カテゴリーを追加する場合は左側、既存カテゴリーを編集する場合は右側!
今回はまず新規カテゴリーを追加していきます。

ちなみにスラッグというのは、「https://kemuyoshi.com/random_note」この部分です。
設定しないと「https://kemuyoshi.com/雑記」になってしまうので、可能な限りはローマ字表記がいいかと思います。
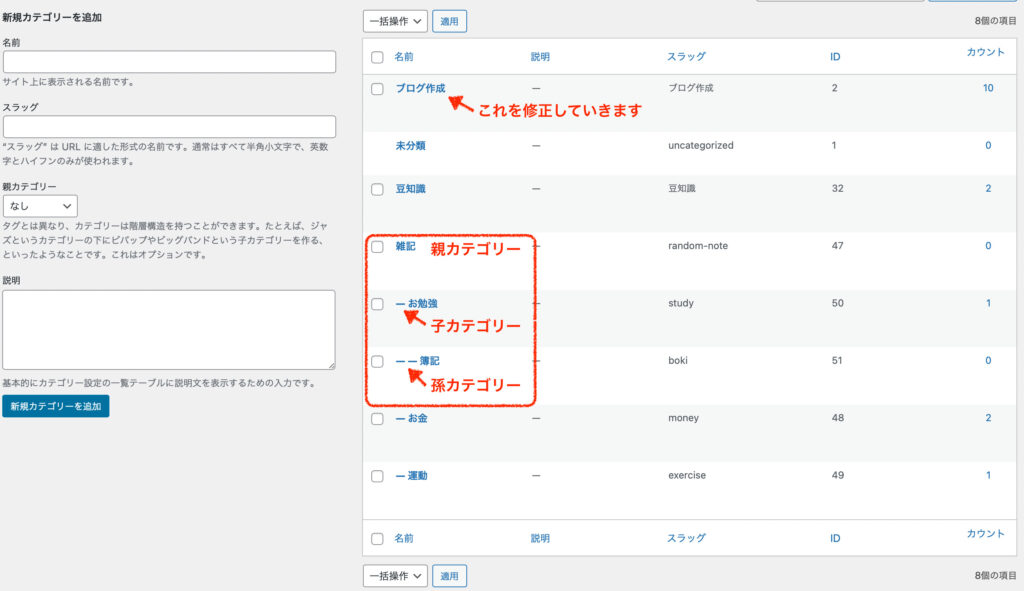
親カテゴリーを選択すると、その1つ下の階層に子カテゴリーとして登録されます。

親カテゴリー「雑記」の下に子カテゴリー「お勉強」、その下に孫カテゴリー「簿記」と設定されました!改装ごとに「-(ハイフン)」が入っていますね!
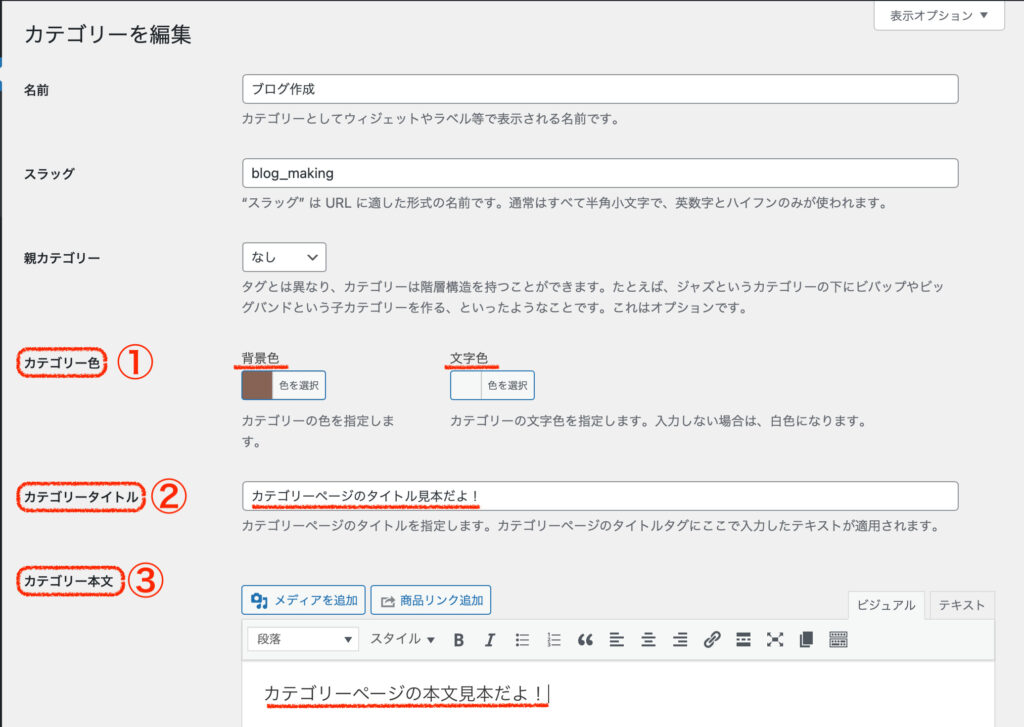
それでは、もう少し詳しく「ブログ作成」の設定をしていきましょう!
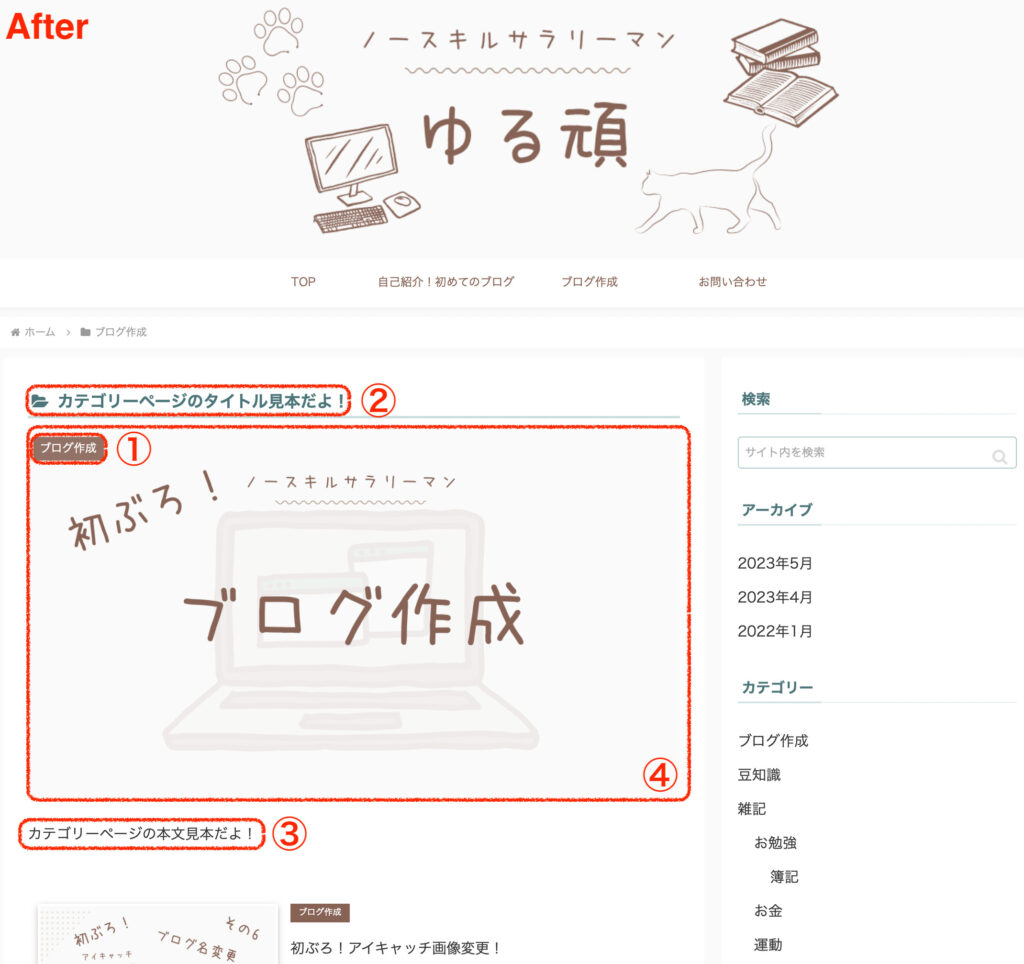
- カテゴリー色:アイキャッチ等に表示されるカテゴリーの「背景色」と「文字色」を設定!
- カテゴリータイトル:カテゴリーページ等で表示されるタイトルを設定!(未設定の場合、カテゴリー名がそのまま表示されます。)
- カテゴリー本文:カテゴリーページ等で表示される本文を設定!(未設定の場合、何も表示されません。)
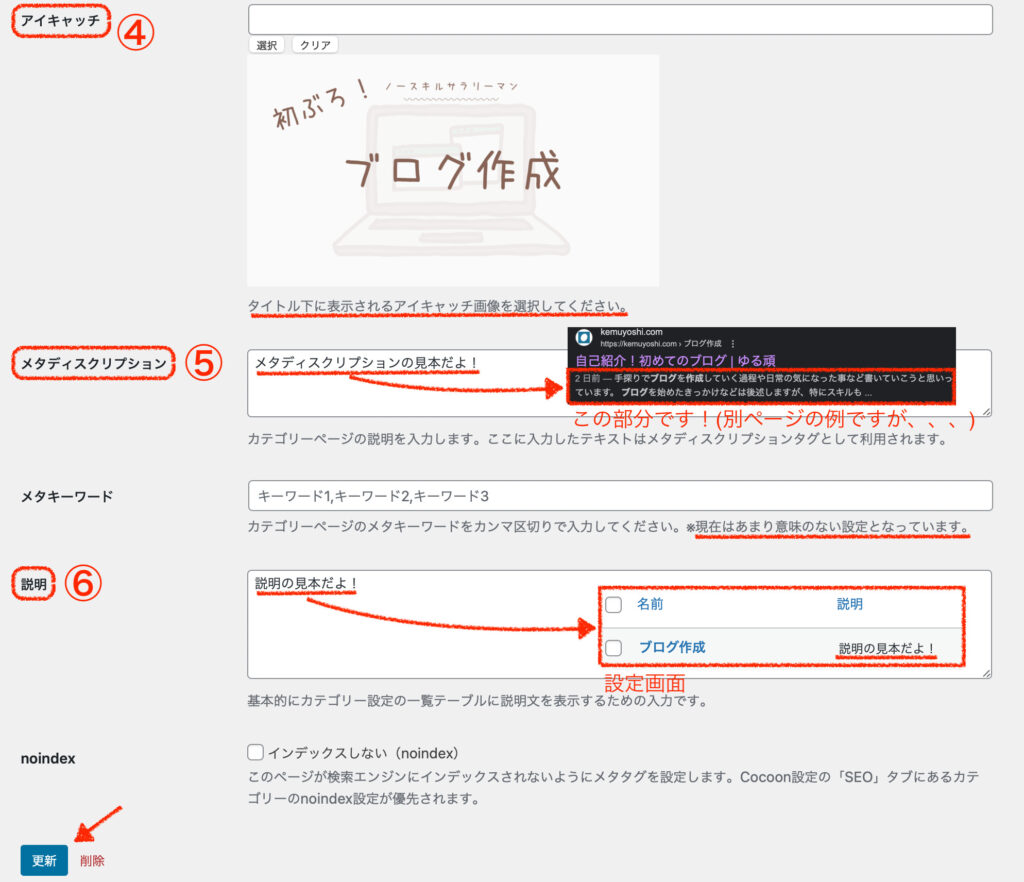
- アイキャッチ:カテゴリーページ等で表示される画像を設定!
- メタディスクリプション:検索エンジンの検索結果で表示される説明を設定!
- 説明:設定画面内で表示される説明文を設定!


最後に更新を忘れないようにしてくださいね!これで設定が完了です!
カテゴリー設定後のビフォーアフター


いい感じですね!
カテゴリーページ自体に画像が表示されて、カテゴリー内容が一目瞭然となりました!
さらに個性を出したい方はカテゴリーのタイトルや本文を設定して、カテゴリーの紹介を行うのもいいかもしれませんね!個性が出せそうです!
このように、カテゴリーの設定を行うとカテゴリーページが一目で分かりやすくなって、読者の方が読みやすくなりますよ!
また、次回にはおすすめカードの設定も行おうと思っているので、その際にアイキャッチ画像を設定していないと「NO IMAGE」となってしまうので画像の設定はしておいて損はないと思います!
簡単なのでぜひやってみて下さい!
では今回はこの辺で!
ゆるーく頑張っていきましょう!
それではまたね!




コメント