はじめに
- アイキャッチ画像変更!
- ブログ名変更!
- ファビコン設定!(タブやお気に入りで表示されるアイコンです!)
1、2は報告、3でファビコン変更の方法を説明しています!
私事ですが、本日怪我をしてしまいまして、病院行って帰ってきてから更新しているので日を跨いでしまいました&記事が少し雑になってしまいます。すみません、、、
よし!それでいってみましょう!
アイキャッチ変更!
前回ヘッダー画像を貼り替えましたが、やはりアイキャッチ画像も変更したくなったので、まとめて変更しました!
やはりアイキャッチがフリー素材そのまま使用しているとどうしも記事の内容が分かりにくいですし、読んでみたいとも思いにくいので変更する事としました!
画像の作成方法は前回の「【ブログ初心者必見!】Canvaでのヘッダー画像作成方法! 」をご覧ください!
変更前がこんな感じ。

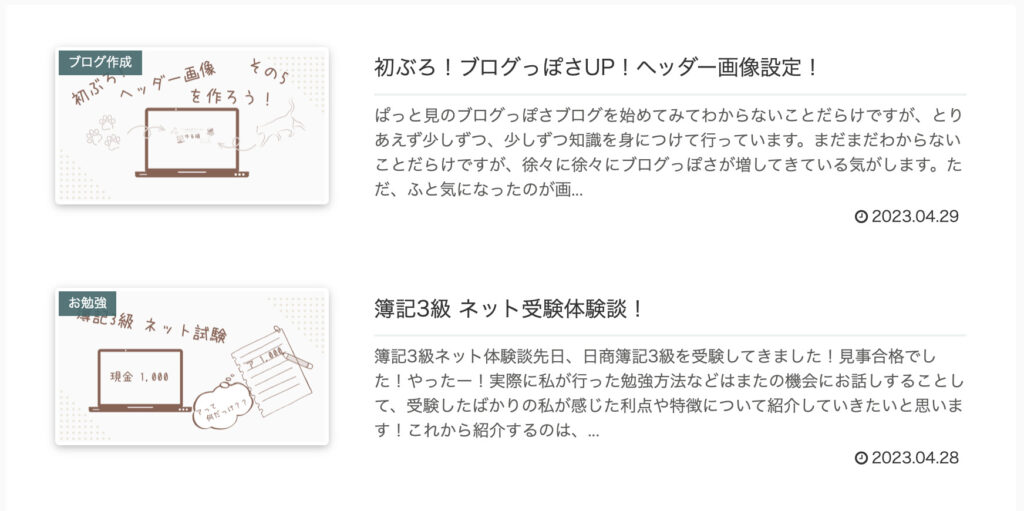
変更後がこんな感じ。

ちなみにサイズは1200×675(16:9)で作成しています!
カテゴリー名が被ってしまっているなど、まだまだなところはありますが少しずつ変わっています!
ただ、、、、なかなか骨の折れる作業でした、、、、
まだ記事数の少ないうちに画像が作成できるようになって良かったです。
膨大な量の記事になっていたら手に負えないですし、、
これからブログを始める方はアイキャッチ画像は早めに作れるようになっておいた方がいいかもしれませんね。
ブログのトップページと違い、各記事一つ一つに画像が設定されているので記事数が多くなると大変です!ぜひ早めに身につけることをおすすめします!
ブログ名変更
そういえば、ブログのロゴ作成と同時にブログ名長いなーと思って変更しました!
「30代からゆるーく頑張る」→「ゆる頑」です!

ブログ名を縮めただけです笑 狙ったわけではないのですが、某キャンプアニメのような名前になってますね、、、笑
やっぱり口にしやすい方がいいなと思ったのと、ロゴ作ってたら長いなーと思って変更しました。
特に内容が変わるわけではないですが、これから「ゆる頑」として頑張っていきます!
ファビコン設定!
ついでのついでにファビコン設定しました!
みなさんファビコンて知ってます?私は知りませんでした!笑
タブの所にあるちっちゃいアイコンって変えられないのかなーと思って調べたらそれがファビコンでした!笑
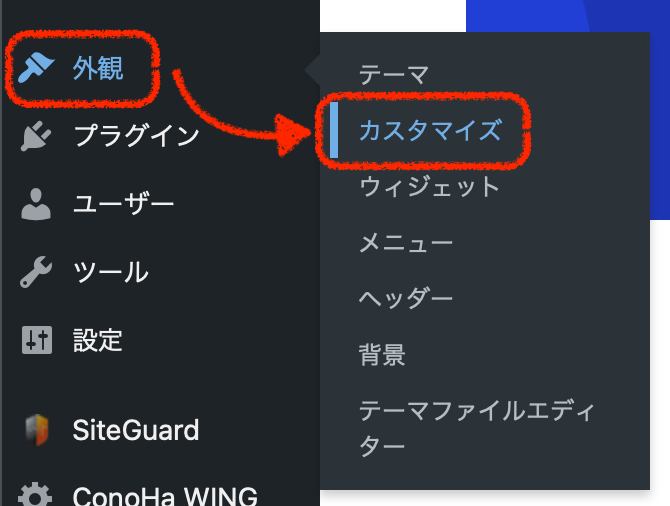
- ワードプレスの管理画面で「外観」→「カスタマイズ」選択!

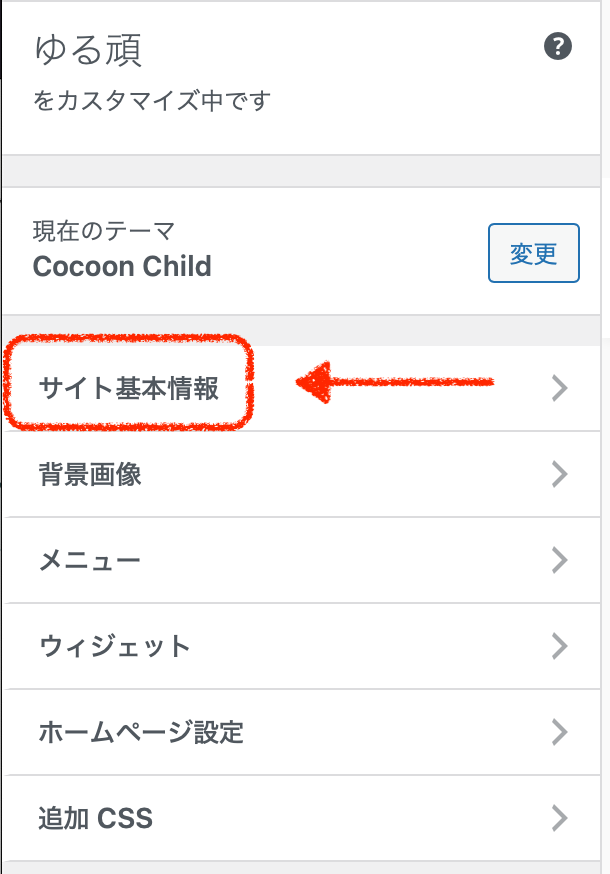
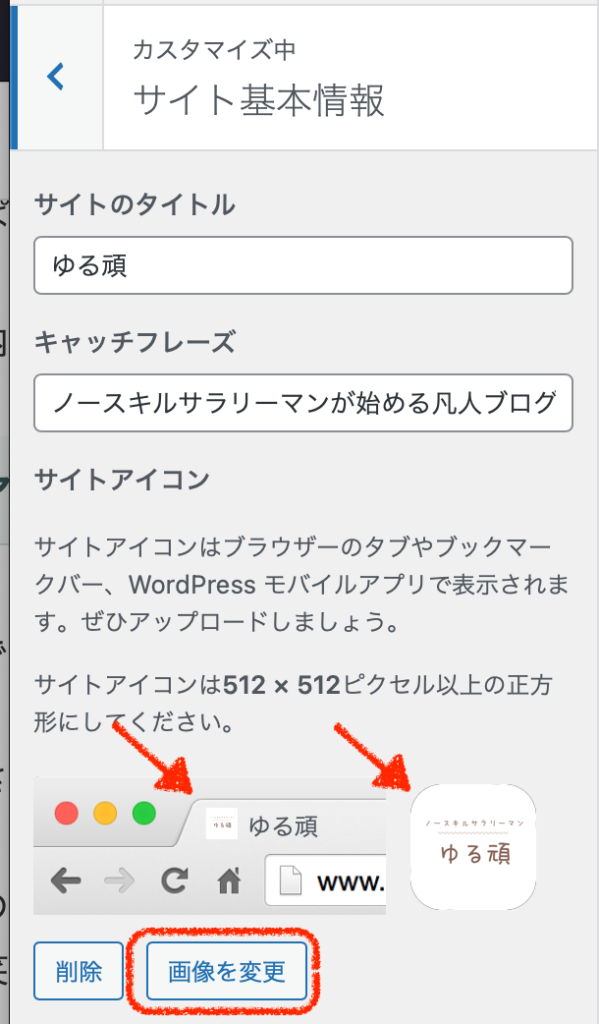
- カスタマイズ画面で「サイト基本情報」を選択!

- 「画像を変更」を選択して、画像を設定!サイズは512×512以上の正方形とのことです。

PCのブラウザ上のタブやiPhoneのお気に入りをホーム画面に追記した際にこのファビコンが表示されるようになります!
このファビコン設定があるだけでちゃんとしたサイト感出ませんか?
ホーム画面に追加した時にサイトの抜粋画面が出てきた時に悲しい気持ちになるのが防げますね!
では今回はこの辺で!
ゆるーく頑張っていきましょう!
それではまたね!




コメント