はじめに
前回のテーマ変更で相当ブログっぽい見た目になりましたね!
ただ、まだ何も設定していないので質素ですねー
ブログタイトルに画像入れたり、メニューなんかもいじって行きましょう!
今回やること↓
- トップページのタイトル背景設定
- アイキャッチ画像の設定
- サイドバーメニューの設定
ブログタイトルの背景設定!
ブログページにアクセスした際に、全く画像が無くてなんか物足りない感じがします。
アイキャッチというようですが、記事の画像も設定していないのでNO IMAGEとなっていますし、、、
なので、まずはブログタイトルの背景を設定して行きましょう!
ブログタイトルの後ろ真っ白ですもんね↓

なので、何かしらオシャレな画像を設定して行こうと思います。
本当は自分のブログタイトルを入れた画像など見栄えのいいものを設定したほうがいいのでしょうが、とりあえずオシャレな画像をWEB上で探して設定したいと思います!
ちなみに、画像を使用する際には著作権などありますので、WEBからフリー画像などを使用してくださいね!
「Cocoon設定」→「ヘッダー背景画像」で設定したい画像を選択して、「変更をまとめて保存」を押すとホーム画面のタイトルが上部にあるプレビューのようになります!

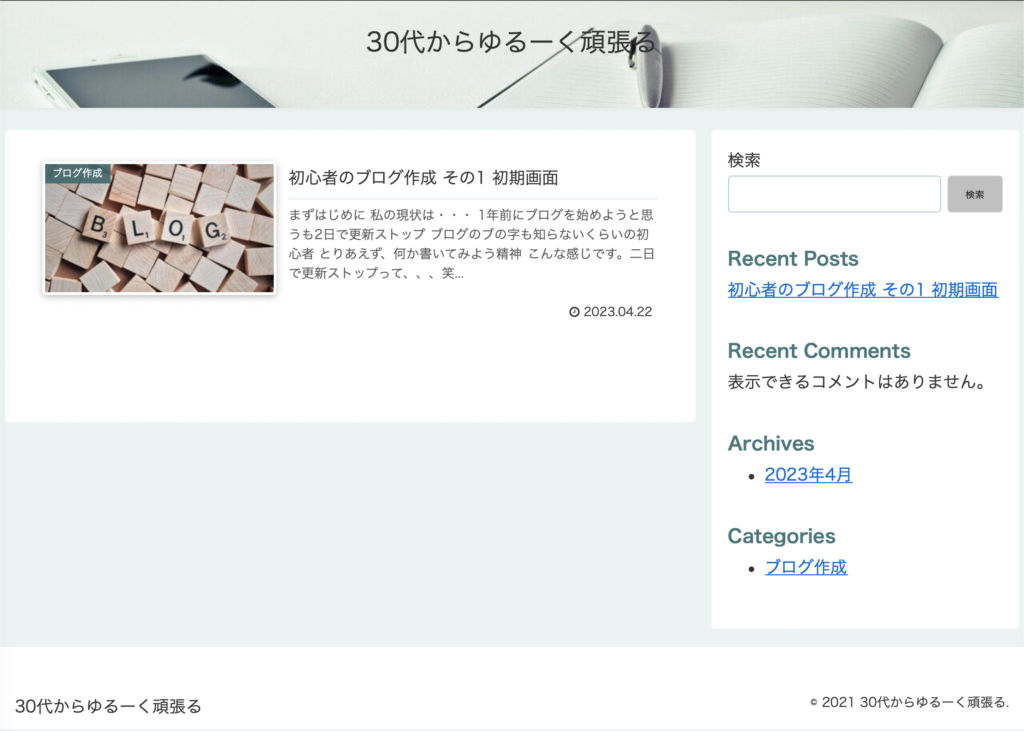
画像が入るだけで随分ブログっぽくなりますね!
ついでに各記事の見出しにも画像を設定して行きましょう。
「NO IMAGE」となってしまっているので各記事で画像を設定すればそれらしくなっていくと思います!
投稿ページの右側に「アイキャッチ画像」とあるのでそこで画像を設定!

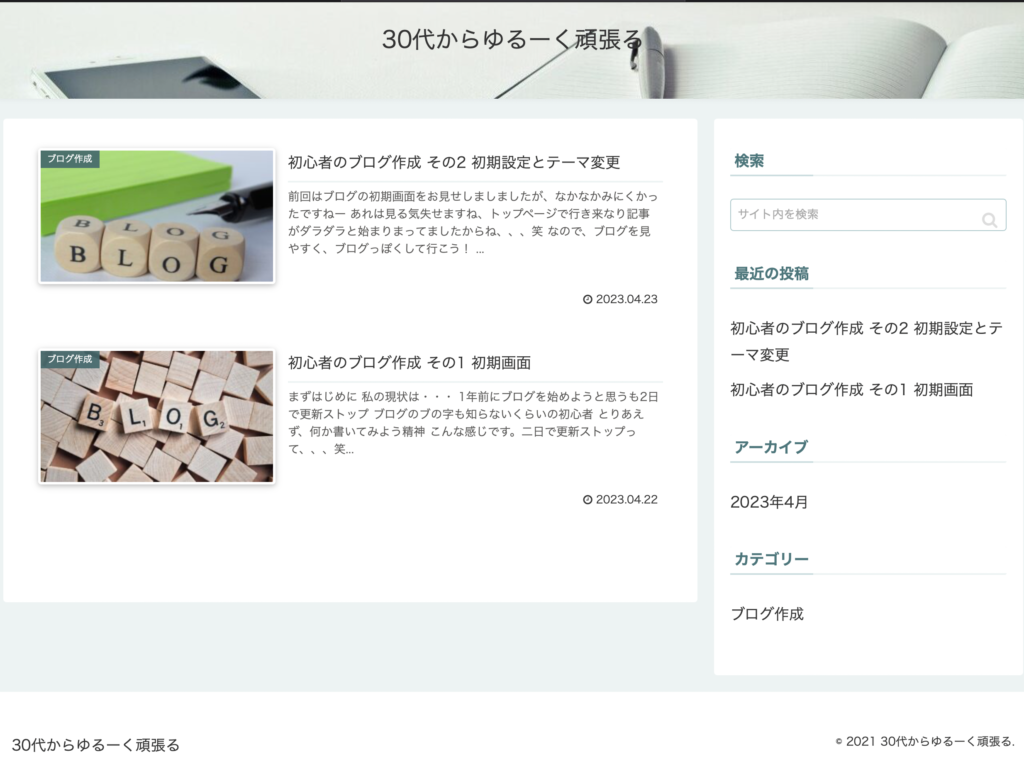
すると、トップページがこんな感じに↓

おぉ!ブログ感出てますね!画像の有無でこんなに印象違うんですね!(変更前の見た目はコチラ)
これで記事を重ねていけばいい感じになって行くんではないでしょうか!
メニューの設定!
あとは、メニューを設定して行きましょう!
メニューを整備すれば、各記事にアクセスしやすくなりますし読みやすくなりますね!
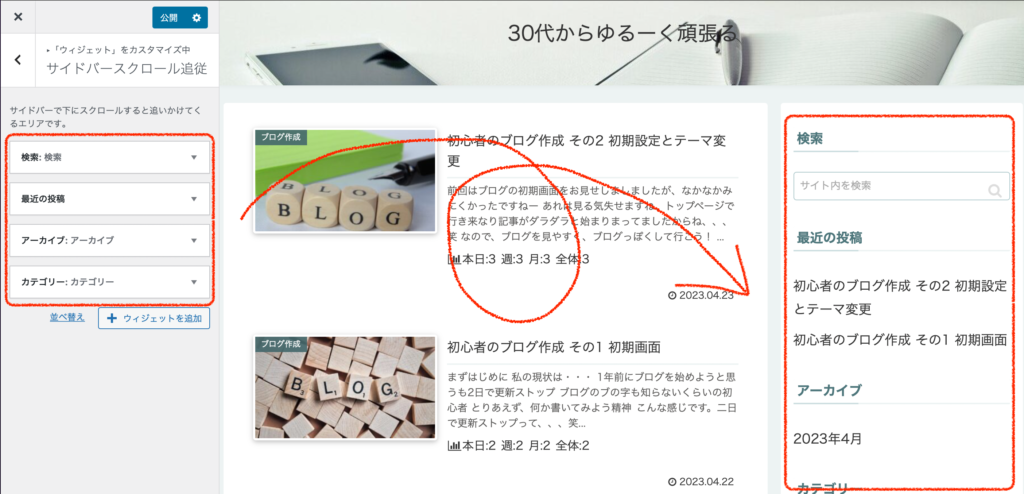
「外観」→「カスタマイズ」→「ヴィジェット」から編集できます!
今回私は「サイドバースクロール追従」に”検索”、 “最近の投稿”、 “アーカイブ” 、”カテゴリー”を追加しました!「サイドバースクロール追従」はその名の通り、スクロールしても右の四角で囲った部分が追いかけるようについてくるので、いつでもアクセスしやすくなります!

ちなみに、アクセス数が少ないのは気にしないで下さい。
というか、これ多分私が踏んだだけで誰一人見ていないです、、笑
まだまだ、記事が少なくカテゴリーも少ないので今はこの設定があまり生ないかもしれないですが、これが役に立つ日が来ることを気長に待とうと思います!
今回の変更ではこんな感じになりました↓

初期と比べるとものすごくブログ感出て来ていい感じです!
少しずつ、少しずつ進歩していると思います。
まとめ
今回は、トップページの設定と題して、タイトルの背景設定、アイキャッチ画像の設定、サイドバーメニューの設定を行いまいした!
やはり画像を入れると、随分見た目が変わりますね!
どうしても文字だけだと取っ付きにくい感じ出てしましますが、画像があればハードルがグッと下がる気がします。
メニュー自体も現状の私のブログではしょ〜じきあろうがなかろうがかわりません。笑
ただ、ぱっと見メニューなど整っている方が読んでくれる方が入って来やすいと思います。
人でいう身だしなみみたいなものですかね?
これからも少しずつ身だしなみを整えて行きます!
これかもゆるーく頑張って行きましょう!
それでは、またね!




コメント