前回はブログの初期画面をお見せしましましたが、なかなかみにくかったですねー
あれは見る気失せますね、トップページで行き来なり記事がダラダラと始まりまってましたからね、、、笑
なので、ブログを見やすく、ブログっぽくして行こう!
と思ったんですが、「いやいや、その前にまずどうやってブログ書き始めんだよ、、、?」と言う声が聞こえてきそうなのでその辺に触れていきます!
ブログの始め方!
ざっくり言うとこんな感じ
- サーバーの契約
- サーバーの設定
- ワードプレスの各種設定
サーバーは「ConoHa」と言うものを使っています!
見た目がすっきりしていて、とても使いやすい印象です!

ただ、ConoHaの登録の仕方やワードプレスの設定の仕方ですが、始めたての初心者が紹介して間違えがあっても行けないのでヒトデさんの記事を参考にされると良いかと思います↓
WordPress(ワードプレス)ブログの始め方を超わかりやすく解説!【初心者でもOK!】
私も参考にさせて頂いて始めることができました!
テーマに関しては無料で使える「Cocoon」をまずは使用して行こうと思います!
ちなみに、サーバーの設定の際にドメイン名を決めるのですが、これに関しては、後々変更ができないので注意してくださいね。
また、プラグインの設定は下記を参考にさせていただきました!
「両学長 リベラルアーツ大学」のサブチャンネルである
「【リベ大】スキルアップチャンネル」であんば〜さんが丁寧に教えてくれています。
話はそれますが、ご存知の方が多いかと思いますが、「両学長 リベラルアーツ大学」はお金にまつわる基礎教養が学べるYouTubeチャンネルで、私がブログを始めてみようと思ったきっかけでもあります。
お金のお勉強もしなくては行けないけど、何からすればいいかわからないな、、、と言う人はぜひ見てみてください!
話がそれましたが、上記のサーバー契約と設定を行なったのちにブログを書き始めることができるようになりますのでそこまでやってみましょう!
ブログを見やすくしよう!
ひとまず設定が終わったらブログを見やすくしていきましょう!
プログラミングとかできなくても大丈夫です。
そんな難しいことは私もわかりません、、笑
今回はこの二つをやってみましょう!
- テーマの変更
- メニューの設定
私は「Cocoon」というテーマを使う事にしたました!
無料で使える中ではずば抜けて良いということなんでこれでブログを見いやすくしていきましょう!
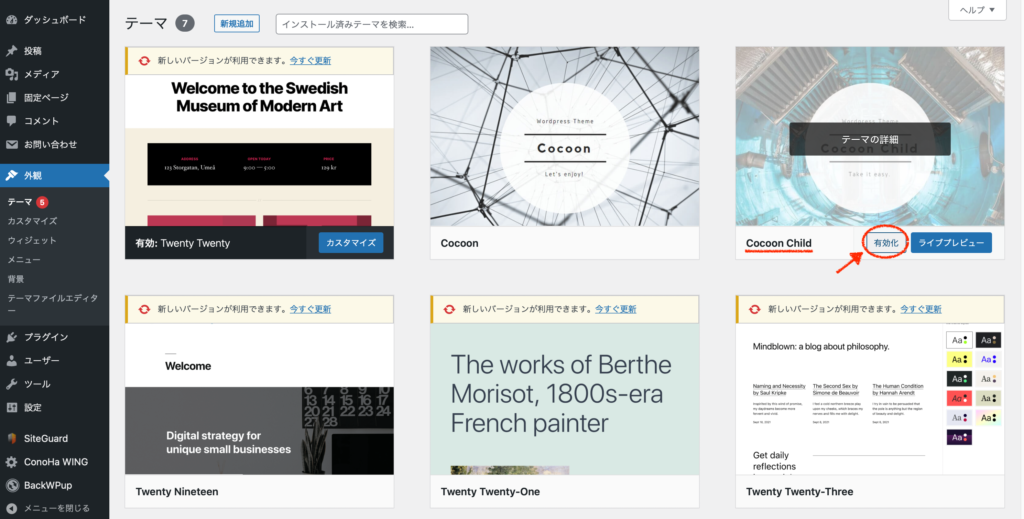
設定画面の「外観」からテーマを選んで「Cocoon Child」を有効化しましょう!
ChildがあるテーマはChildの方を設定しないと、アップデートで今までの設定に不具合が起こることがあるそうです。

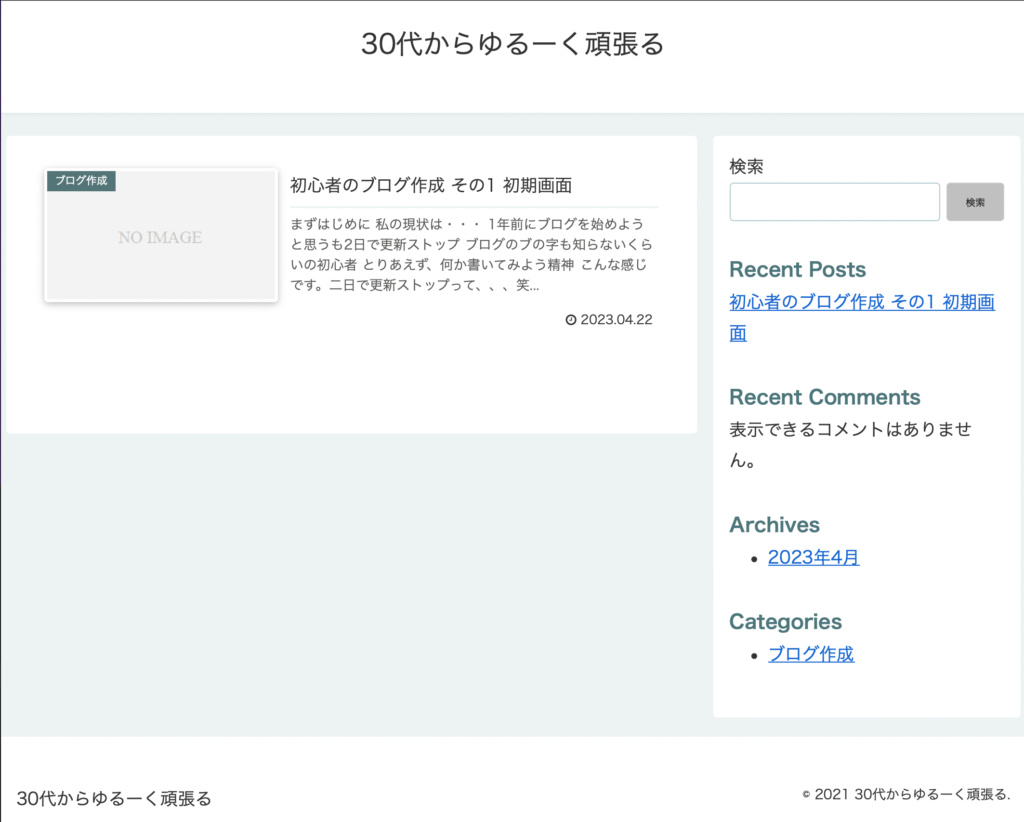
そうすると見た目が、、、!

トップページにどカーンと記事が出てこない!笑
なんとなくブログっぽくなってきた!
「Cocoon設定」→「スキン」でブログの色合い等を決められますが、私は淡い緑ベースのスキンにして見ました!
まだまだ NO IMAGEなどツッコミどころ満載ですが、今回はこの辺で満足です!笑
ゆるーく頑張っていきましょ!
それでは、またね!




コメント