ぱっと見のブログっぽさ
ブログを始めてみてわからないことだらけですが、とりあえず少しずつ、少しずつ知識を身につけて行っています。
まだまだわからないことだらけですが、徐々に徐々にブログっぽさが増してきている気がします。
ただ、ふと気になったのが画像関連がずっと初期レベルです、、、
ブログのヘッダー画像だったりロゴだったりが、、、
「ひのきのぼう」と「おなべのふた」並みの装備です。笑
なので今回はブログのヘッダー画像とアイキャッチ画像を作成してみたいと思います!
- ヘッダー画像作成方法と設定の方法
いい画像がない、、、なら作ろう!
私のブログのヘッダー画像が初期装備だったのには理由があります。
フリー素材を検索して使用していましたが、どうにもしっくりくるものが無くあり合わせの画像をそのまま使用していました。
しかもテキストは初期設定のまま、、やはりそれではなんと無く味気ない
ということで、ヘッダー画像を作ることにしました!
画像の作成には「Canva」というツールを使います!
メールアドレスだけで登録できますよ!しかも、基礎的な使い方なら無料でできます!
Canvaの実例
実際にこのブログのヘッダー画像を変えてみました!その手順をかんたんにまとめて行きます!
私はロゴ作成をして、その後に背景色を統一しました!
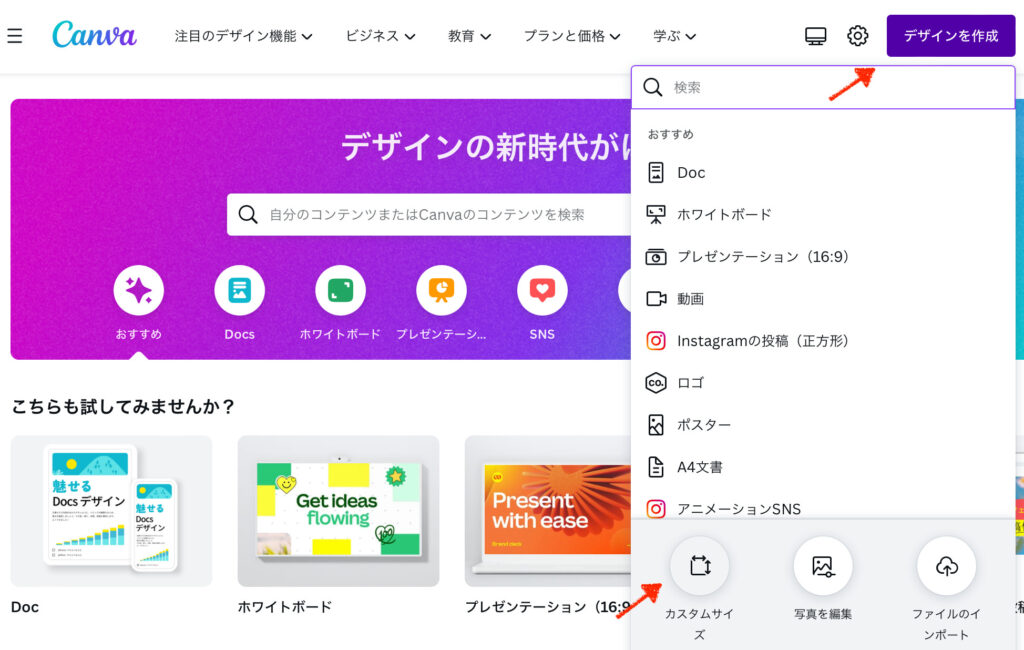
- Canvaにログインしたら、右上にある「デザインを作成」をクリック!
ここで画像のサイズを決めます。私は今回カスタムサイズを使用しました!

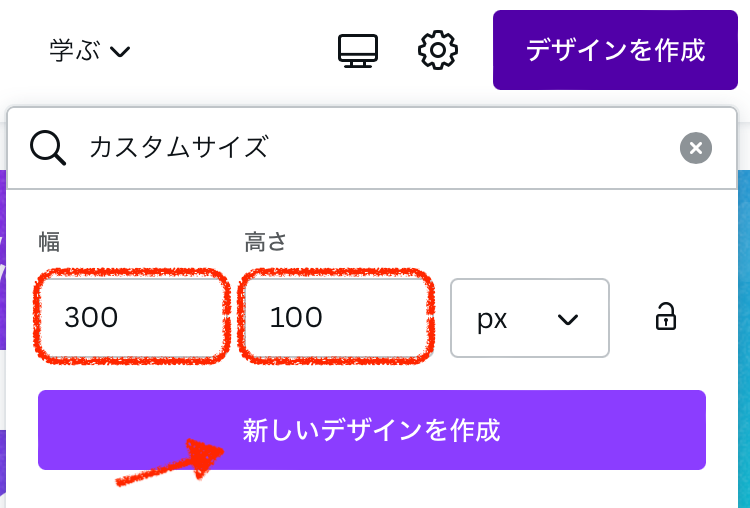
- まずロゴを作成したのですが、300 x 100 pxとしました!
「新しいデザインを作成」を押します!

いろいろ試したのですが、高さがありすぎるとブログが圧迫されてしまうし、横幅はスマホで見ることも考えてこのサイズにしました。推奨のサイズがまだ分かってません、、、
→900×300にしました!PCでは小さすぎたし、スマホでは横幅に合わせて縮小されそうだったので変更しても問題なさそうだったので!(2023.05.01)
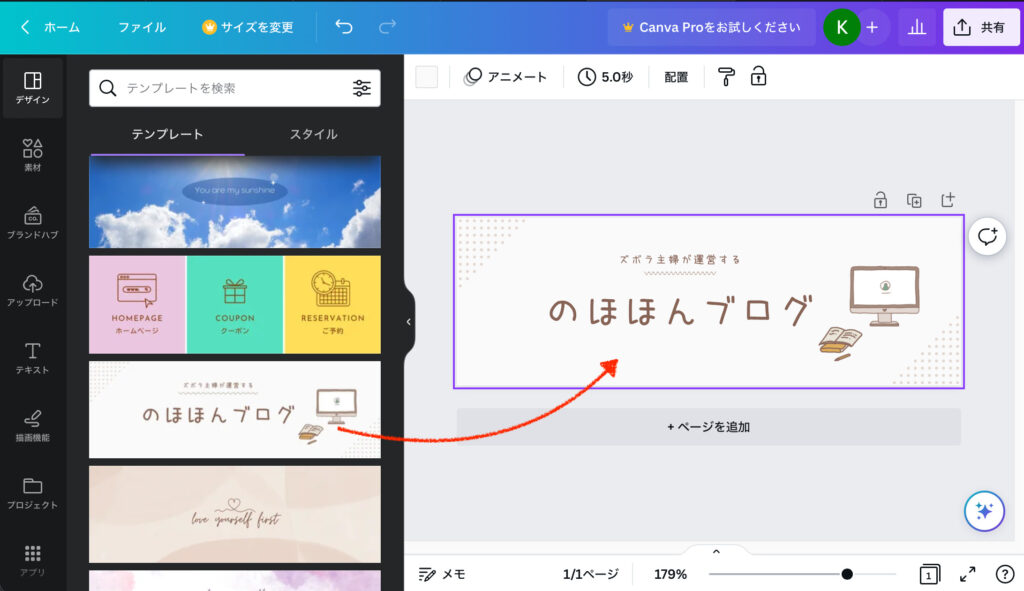
- 編集画面に移動するのでこの画面で画像を作って行きます。
最初は空白ですが、左のデザインからテンプレーをを選ぶとそのテーマが反映されます!

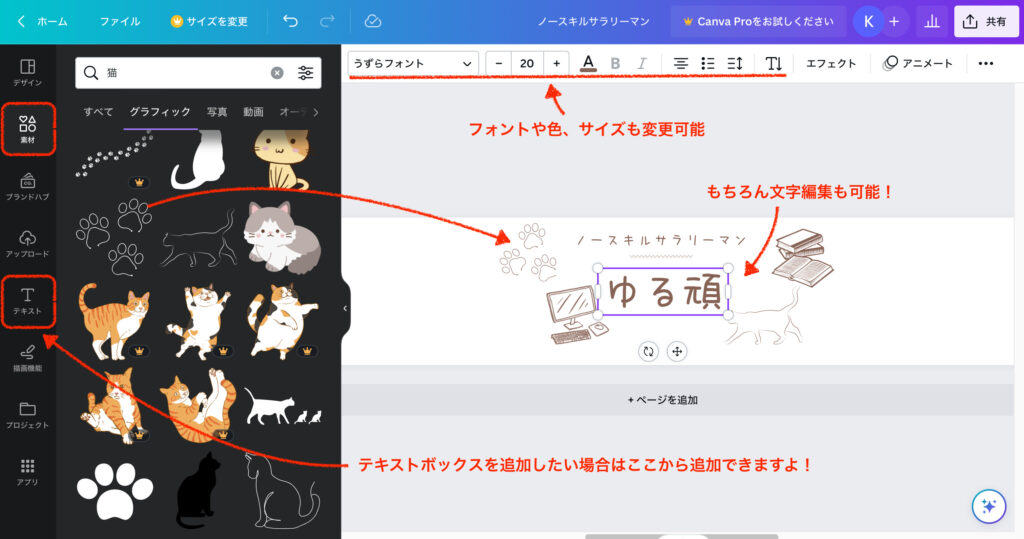
- そして左の素材から好きな素材を検索して配置していきます!
私は猫やパソコンを配置して、いらない素材は削除しました!

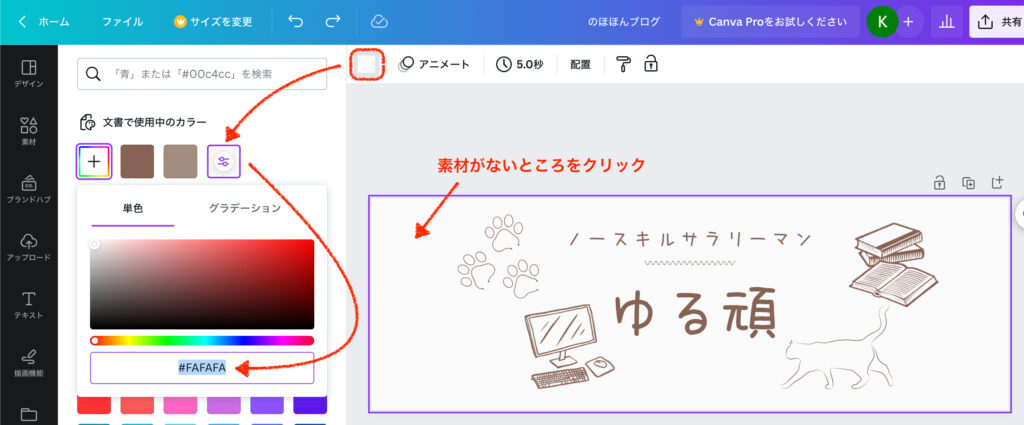
- そしてロゴ完成!背景に色がついているのでその色が何色か確認する必要があります!
この背景色は「#FAFAFA」だそうです!

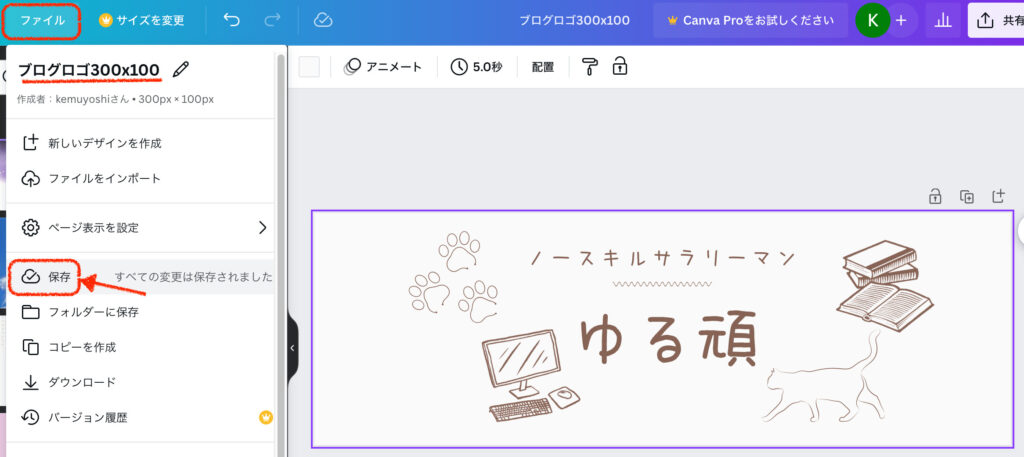
- 「ファイル」を押して、画像のタイトルを入れて、保存を押しましょう!(自動保存ですが念のため)

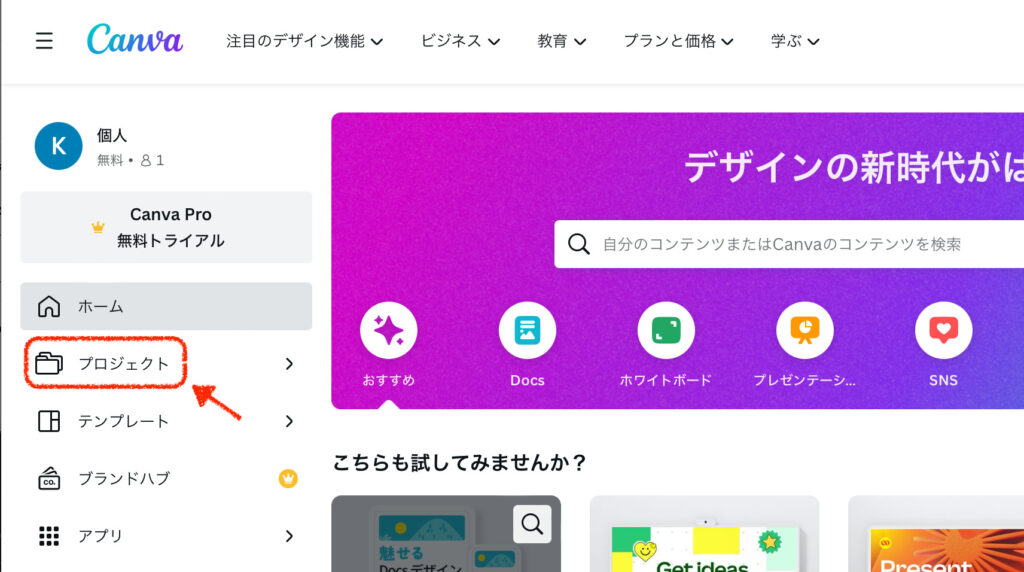
- ホームに戻り、「プロジェクト」をクリック

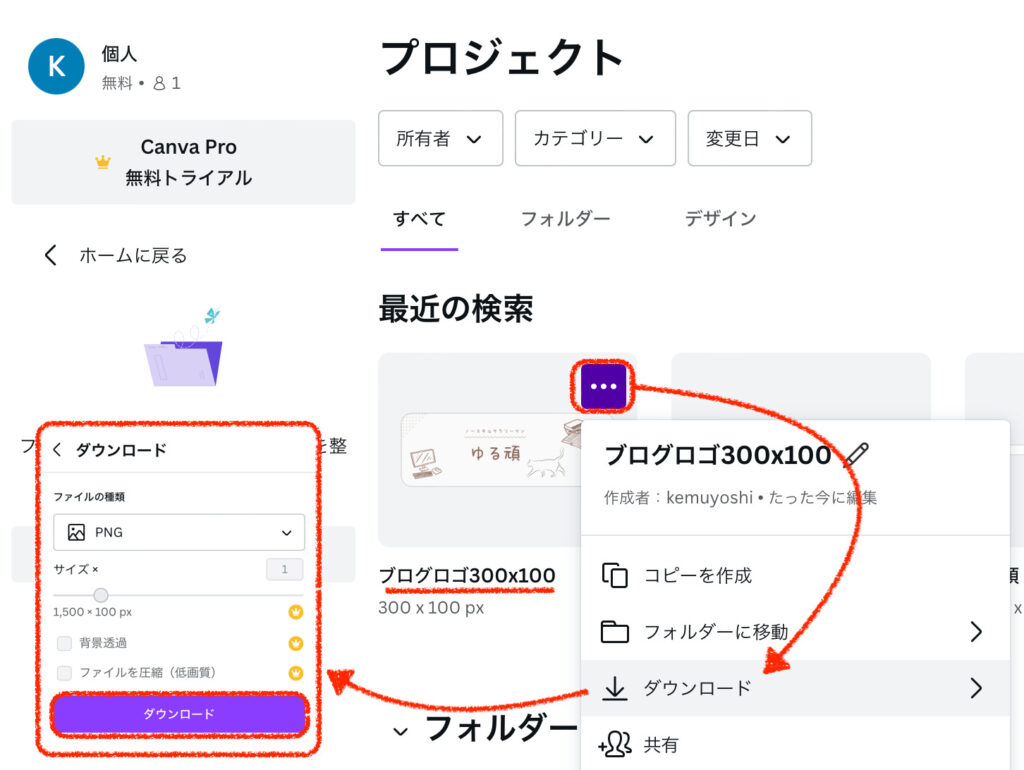
- 先ほど作成した画像の右上の「…」をクリックして、「ダウンロード」を行います!
ファイルの形式を選んでダウンロード!これでPC保存されます!

これで一連の画像作成は終了です!この流れに従えばアイキャッチ画像なども作れますね!
アイキャッチ画像は1200×675で作るといいとかなんとか?
ざっくりとした説明ですが、習うより慣れろです!私も難しそうだと思い触れてこなかったのですが、やってみたら直感的に操作できるのでとても気に入りました!
私も今後色々画像作っていきたいと思います!
私も今後はアイキャッチ画像も作って行ってみます!
ヘッダー画像を変えよう!
ここからはWordPressでの設定です!それで入ってみましょう!
- 私はCocoonを使用しているので、「Cocoon設定」から「ヘッダー」を選びます!

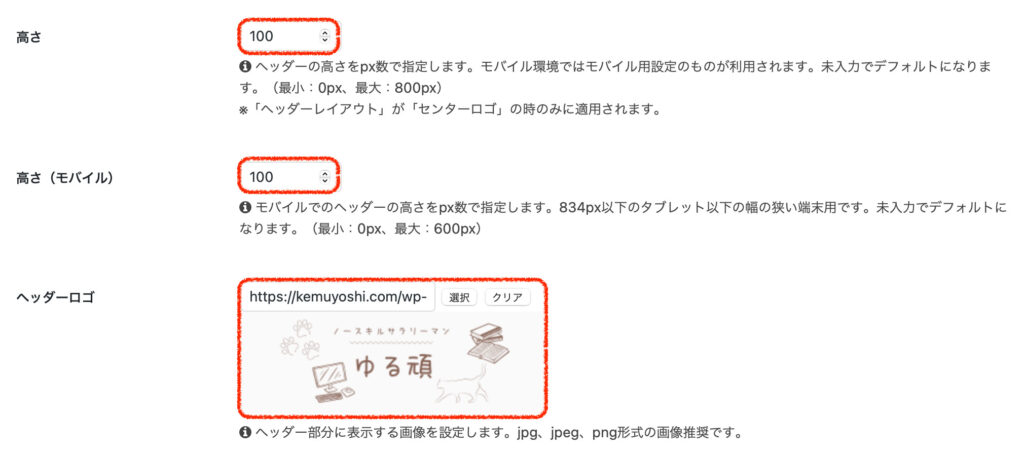
- 下の方にスクロールして、高さと高さ(モバイル)に100と入れました!
ロゴを高さ100で作ったのでこうしましたが、空欄でも大丈夫かもです。
そしてヘッダーロゴに作成した画像を添付!

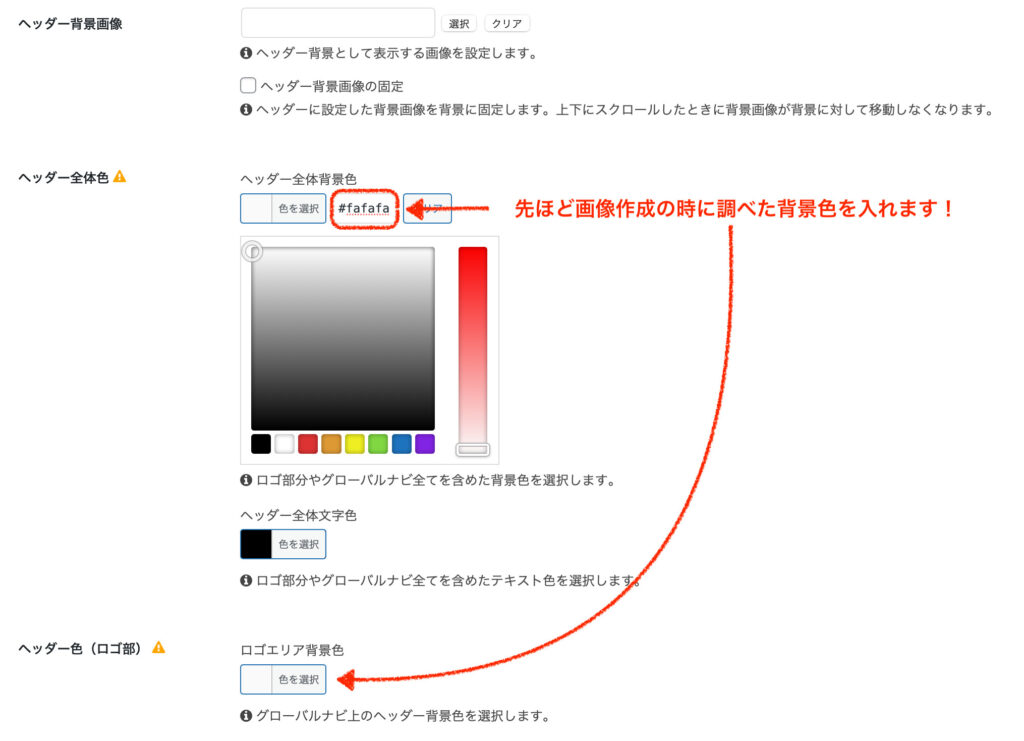
- そして「ヘッダーの全体色」と「ロゴエリア背景色」に先ほど画像作成で調べた色を入力します!
これで画像と背景の差が出なくなります!

これで完成したヘッダーがこちら!

ブログっぽい!いいですね!(少し小さい、、、?笑 また今度にでも修正するか、、笑)
さいごに
画像を変えるだけでは記事の内容が変わるわけではないですが、やはりこのブログに訪れてくれた人が一番最初に目にする部分ですし、ここがしっかりできていると印象もだいぶ違ってくると思います!
記事の投稿も大切ですが、こういう所も今後は気を付けて改善していきたいと思います!
では今回はこの辺で!
ゆるーく頑張っていきましょう!
それではまたね!




コメント